
Beyond 1932: Creating an Academic Research Website
Overview
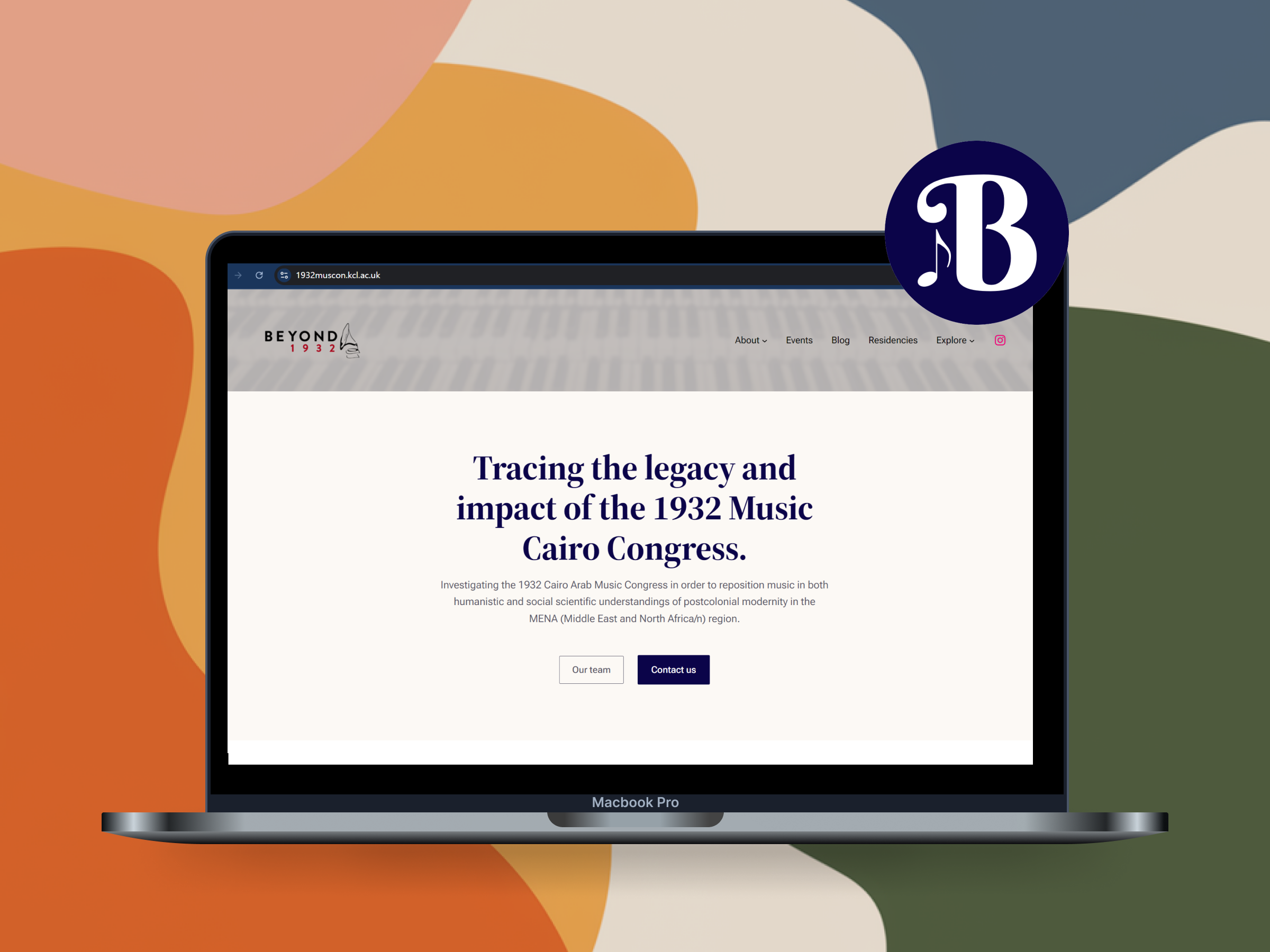
Beyond 1932 is a professional research website for the Department of Music at King's College London, designed to showcase their groundbreaking research project. As the sole designer and developer, I transformed complex academic content into an accessible, professional website while managing the entire project lifecycle.
Role
UI Designer
WordPress Developer
Project Manager
The Challenge
The Department of Music research team needed a research website that would:
Present academic research in an engaging, accessible way
Support multiple content types including events, resources, and team profiles
Maintain academic credibility while avoiding stereotypical regional visual elements
Provide easy content management for the research team
Scale with the project as new content is created
Discovery & Design Process
Initial Consultation
I began with a structured discovery meeting, using prepared documentation to guide our discussion of:
Design preferences and restrictions
Content requirements
Technical needs
Future development plans
Timeline and deadlines for each member
The team specifically emphasised their desire for a professional, straightforward, and artistic design that would break away from stereotypical Egyptian visual motifs while maintaining cultural sensitivity.
Web Design
Visual Design Strategy
A design system that balances academic professionalism with artistic elements
Typography
Selected a primary serif font for headings to convey academic authority
Paired with a clean sans-serif for body text to ensure readability
Established a clear typographic hierarchy for content structure
Optimised line heights and letter spacing for screen reading
Colour Palette
Developed a sophisticated colour scheme that reflects academic integrity
Used colour strategically to guide users through different content sections
Implemented accessible contrast ratios throughout
Layout Design
Created a grid-based layout system for consistency
Implemented white space strategically to improve content digestion
Designed responsive breakpoints for optimal viewing across devices
Used visual hierarchy to guide users through complex information
Component & Interactive Elements Design
Event Cards: Custom-designed to display key information at a glance
Team Profiles: Professional yet personable presentation of researchers
Navigation: Intuitive menu structure with clear visual feedback
Content Blocks: Modular design for flexible content presentation
Calendar interface for event browsing
Accessible form design for contact pages
Brand Identity
Custom Favicon: Designed using the project's theme colour, combining the capital "B" from "Beyond 1932" with a musical note
Visual Language: Consistent use of design elements across all pages
Image Treatment: Guidelines for visual content presentation






WordPress Development
A custom WordPress solution that prioritises
both user experience and maintainability
Custom CSS: Enhanced menu layouts and template designs to match the project's unique needs
Event Management: Integrated and customised a calendar plugin for intuitive event tracking
Resource Library: Created a secure system for hosting downloadable transcripts and research materials
Responsive Design: Ensured seamless experience across all devices
Search Engine Optimisation
To ensure maximum visibility for the research project, I implemented comprehensive SEO strategies:
Keyword Optimisation
Researched and implemented relevant academic and project-specific keywords
Optimised page titles and meta descriptions for key project terms
Structured content hierarchy to emphasise important research themes
Technical SEO Implementation
Created SEO-friendly URL structures
Implemented proper heading hierarchy
Enhanced page load speeds
Added structured data for events and team members
Results
Gained top-tier search placement for key project terms including “Beyond 1932”
Improved visibility in academic and research-focused searches
Enhanced discoverability of research resources and events
Homepage Design
The homepage serves as a guided journey through the project
Project Overview
Latest Events
Team Highlights
Featured Resources
Recent Residencies
Project Management & Documentation
I implemented a structured approach to ensure smooth delivery:
Communication & Coordination
Regular check-ins with stakeholders
Clear deadlines for content submission
Documented feedback and revision processes
Created comprehensive guides for:
Content updates
Event management
Common editing scenarios
Future website maintenance
Results & Impact
The website was delivered successfully, meeting and exceeding requirements:
Maintainable System: Easy-to-use content management system
Scalable Solution: Future-proof architecture for growing content needs
Professional Presence: Elevated digital presence for academic research
User-Friendly: Intuitive navigation for both visitors and administrators
Learnings
Through this project, I strengthened the following skills:
Clear communication in academic contexts
Balancing design aesthetics with functionality
Future-proofing content management systems
Detailed documentation for long-term maintenance













